Die Menüpunkte des Themes
Die Theme Options bilden das Herzstück des Enfold Themes um Design und Funktion einer Webseite nach Deinen Bedürfnissen anzupassen. jfmediendesign.de
1. Theme Optionen
In den Theme Optionen kannst Du Deine Start- und Deine Blog Seite festlegen. Dein Logo + Favicon kannst Du in den entsprechenden Bereichen hochladen. Seite Vorladen bedeutet, das beim laden jeder Seite ein kleiner Spinner für den Ladevorgang der Seite angezeigt wird und die Seite erst nach dem laden aller benötigen Script/Css Dateien die Seite angezeigt wird. Unter Wartungsmodus definierst Du eine eigene Seite für den Wartungsmodus. Unter Select Your Editor kannst Du Deinen bevorzugten Editor bestimmen: Classic Editor, Block Editor (Gutenberg). Preprocessing Shortcodes in Header erlaubt es einigen SEO-Plugins shortcodes im Header unterzubringen (Empfehlung: Do not allow)(Empfehlung: Do not allow)
2. Allgemeines Layout
In dem Reiter Gestaltung kannst Du zwischen gedehntes Layout in voller breite oder definierten Breiten des Weblayouts wählen. Zusätzlich kann die Position des Logos und der Navigation im Bereich Logo und Hauptmenü festlegen. Im Reiter Abmessungen kannst Du unter Responsive Site festlegen, ob Deine Seite sich automatisch an mobile Endgeräte anpassen soll oder nicht. Inhalt | Seitenleiste Verhältnis legt fest, in welchen prozentualen Verhältnis sich der Seiteninhalt und die Sitebar verhalten soll. Unter Inhalt + Sidebar Breite kannst Du in Prozent die Gesamtbreite von Inhalt und Sidebar festlegen.
3. Allgemeines Styling
Das Enfold Theme biete 29 vordefinierte Farbschemas, die das gesamte Layout auf ein Farbschema verändern. Unter den Reitern Logo Area, Main Content, Alternate Content, Footer und Socket kannst individuelle Farbeinstellungen vornehmen. Hintergrund des Bodys wird nur aktiv, wenn Du ein Boxed- oder Eingerahmtes Layout unter Allgemeines Layout gewählt hast. Im Tab Schriften kannst Du zwischen Systemschriften und Google Fonts für Deine Seite auswählen. Im unteren Bereich befindet sich unter Quick CSS ein Feld um Deine eigenen CSS-Anweisungen unterzubringen.
4. Erweitertes Styling
Hier kannst Du eine Reihe von verschiedenen Elementen auswählen und ihre Standard-Styling ändern. So kannst Du hier alle Deine H1-H6 Überschriften einzeln definieren inklusive Font-Family, Größen und Farben. Wenn ein Wert leer bleibt oder auf Standard gesetzt ist, wird er nicht in den von dem voreingestellten CSS-Dateien definierten Wert geändert.
5. Hauptmenü
Unter Allgemein legst Du die Anzeige Deiner Menüleiste fest (Menü als Text oder Burger Menü). Für mobile Endgeräte kannst ein alternatives Menü auswählen und festlegen, ab welcher Browserbreite das mobile Menü angezeigt werden soll. Zwischen den Menüpunkten kannst Du auswählen ob ein vertikales Trennzeichen angezeigt werden soll. Ein Lupensymbol zur Suche am Ende des Menüs kannst Du ebenfalls auswählen.
Burger/Mobile Menü und Burger/Mobile Menü Styling bieten Dir weiter Einstellungen zum Mobilen Menü.
6. Header
Unter Header Einstellungen kannst Du Position, Header Größen und Breadcrumps Linksstrukturen festlegen. Header Verhalten bietet u.a. Einstellungen zu fixierten Header. Unter dem Tab Zusätzliche Elemente kannst Du extra Infos (Social Media Symbole, Telefonnummer und sekundäres Menü festlegen. Transparenzen für Logo und Menü kannst Du unter Transparenzeinstellungen festlegen.
7. Sidebar Einstellungen
Für die Sidebars kannst in diesem Bereich umfangreiche Einstellungen zu Positionen von Sidebars vornehmen (Archiv-Seiten, Blog etc.)
8. Footer
In den Einstellungen für den Footer kannst Du bestimmen, ob und wie viele Widgets in Deinem Footer erscheinen sollen. Du kannst sogar bestehende Seiten auswählen, deren Inhalt als Fußzeile und Socket dienen sollen. Unter Copyright kannst Du einen Vermerk für den Footer-Socket hinterlassen.
9. Layout Ersteller (Pagebuilder Optionen)
In den generellen Einstellungen für den Enfold eigenen Pagebuilder (Avia Layout Architect) können einige Regel für das Erscheinungsbild eingestellt werden. Als letzten Punkt unter Integriertes LayerSlider Plugin, kann der mitgelieferte LayerSlider aktiviert, deaktiviert oder komplett gelöscht werden.
10. Blog Layout
In diesem Bereich steuerst Du das Erscheinungsbild des Blogs. Unter Blog-Styling stehen Dir 3 voreingestellte Varianten (Geschäftlich, Elegant und Modern Business) zur Auswahl. Weiter unten legst Einstellungen zu Schriftgröße, Beitragsstil und Meta Angaben fest. Ganz unten kannst Du auswählen, welche Social Media Links Du zum teilen angezeigt haben möchtest. In Zeiten von DSGVO und Datenschutz würde ich allerdings für die Social Media Links ein externes Plug-in mit Opt-in Optionen empfehlen, z.B. Shariff-Wrapper
11. Social Media Profile
In diesem Bereich kannst Du Deine eigenen Profile aus den Social Media Kanälen mit Link einfügen.
12. Leistung
Um die Leistung der Webseite zu optimieren kannst Du in diesem Bereich verschiedene Einstellungen vornehmen. Du kannst CSS und JavaScript Dateien zusammenfassen und komprimieren. Ebenso kannst Du SSL-Zertifikate bei Problemen (meistens mit eigenen Zertifikaten) unter Http security level deaktivieren. Unter Vorlagen-Ersteller-Elemente deaktivieren kannst Du festlegen, welche Elemente in dem Pagebuilder angezeigt oder genutzt werden sollen. Scan Widgets for Theme Shortcodes kannst Du aktivieren, wenn Du Shortcodes des Enfold Themes in Widgets benutzen möchtest.
Unter Funktionen aktivieren kannst Du Design-Funktionen deaktivieren oder aktivieren, z.B. für selbst gehostete Videos oder exteren Videofunktionen. Benötigst Du keinen Blog, so kannst Du die Blogfunktion hier ganz deaktivieren. Ebenso kannst Du WordPress Standardeinstellungen deaktivieren. Unter Bildoptimierungen kannst Du zusätzliche Plugins zur Bildkomprimierung installieren. Auch für das Caching der Webseite stehen 2 kostenlose Plugins zur Installation bereit. Für Caching empfehle ich allerdings ein kostenpflichtiges Plugin wie z.B. WP-Rocket.
Ganz unten kannst Du unter Alte CSS- und JS-Dateien löschen abgelaufene CSS- und JavaScript Dateien entfernen.
13. Datenschutz und Cookies
Die Einstellungen für Datenschutz und Cookies ermöglichen unter anderen, bei Kontaktformularen am Ende ein Datenschutzhinweis mit Link zur Datenschutzerklärung einzufügen. Es stehen auch eine ganze Reihe von shortcodes in Bezug auf die Datenschutzerklärung bereit.
Da sich in letzter Zeit die Regelungen in Bezug auf Datenschutz und Privatsphäre der Nutzer ständig ändert, empfehle ich derzeit den Einsatz des kostenpflichtigen Cookie-Plugins Borelabs-Cookie zur aktiven Abwahl von Cookies.
14. Newsletter
In diesem Bereich kannst Du Newsletter über Mailchimp integrieren. Zur Aktivierung musst Du einen gültigen API-Schlüssel in das vorgegebene Feld einfügen und überprüfen lassen.
15. Google Dienste
In diesem Bereich kannst Du Deinen Google Analytics Code hinterlegen. Wenn Du Google Maps nutzen möchtest, kannst dies hier aktivieren mit einem gültigen API-Schlüssel. Unter Google ReCAPTCHA kannst Du zur Absicherung von Formularen das Google eigene Recaptcha aktivieren. Auch hier muss ein gültiger Site-Key eingetragen werden.
16. Demodaten importieren
Hier kannst Du die Enfold eigenen Demoseiten anschauen und importieren. Ein Hinweis zeigt noch die empfohlen Plugins zu den jeweiligen Demos.
17. Import/Export
In diesem Bereich kannst Du Theme Einstellungen importieren und exportieren. Unter Symbol Schrift Manager lassen sich zusätzlich Symbol-Schrift Pakete von Fontello oder Flaticon hochladen. Unter Benutzerdefinierter-Schriftart-Manager kannst Du benutzerdefinierte Font-Zip Dateien aus der Google Fonts Bibliothek laden.
18. Theme Update
Im Bereich Theme Update solltest Du für zukünftige Updates & Support des Enfold Themes, einen gültigen Token-Key über Envato erstellen und in das entsprechende Feld eintragen.
Komponenten des Themes
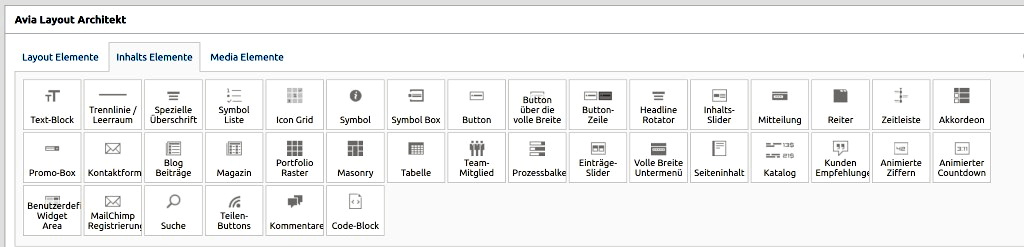
Auch das Enfold Theme bringt einen eigenen Page Builder mit, der sich hier Avia Layout Architekt nennt. Unter Layout Elemente wählt man auch hier zunächst die Spaltenaufteilung.Inhalts Elemente

Unter dem Punkt Inhalts Elemente stehen einem auch hier eine Vielzahl an vorgefertigten Gestaltungs Snippets zur Verfügung die durch Drag and Drop in den gewünschten Bereich gezogen werden können.Media Elemente

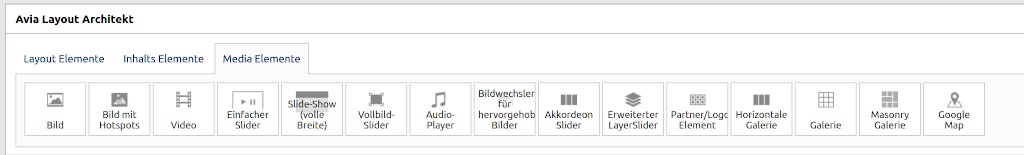
Der Punkt Media Elemente beinhaltet abgelöst von Inhalts Elementen, alle Medieninhalte wie Bild, Video, Slider, Galerie in einem eigenen Bereich, was ich persönlich sehr viel praktischer finde. Jedes Element hat ein eigenes Popup-Konfigurationsmenü mit weiteren Einstellungen.
Spalten bearbeiten

Mit einem klick auf das Symbol für die Spaltenbearbeitung kannst Du in jedem Spalten-Container noch individuelle Einstellungen vornehmen. Gleich hohe Spalten legen fest, ob 2- oder mehrere Spalten nebeneinander die gleiche Höhe bekommen sollen. Platz zwischen den Spalten kannst Du hier in individuellen Pixelangaben machen. Ebenso kannst Du Benutzerdefinierte Außenabstände nach oben und unten einstellen.
In den oberen Tabs kannst Du weitere Einstellungen zu Spalten-Link, Gestaltung, Rahmen, Farben, Animation und Anzeigeoptionen festlegen.
Portfolio Einstellungen

Created with GIMP
Über den Bereich Portfolio im WordPress Dashboard können die Inhalte für das Portfolio erstellt werden. Das Portfolio kann in Kategorien aufgeteilt werden und mit Schlagworten ausgezeichnet werden.


